|
1 2 |
|
|---|---|
| Posted by | [Guide] Hosting CSS on Google Drive |
 Solminol (#811) Sinister View Forum Posts  Posted on 2014-08-13 07:21:46 |
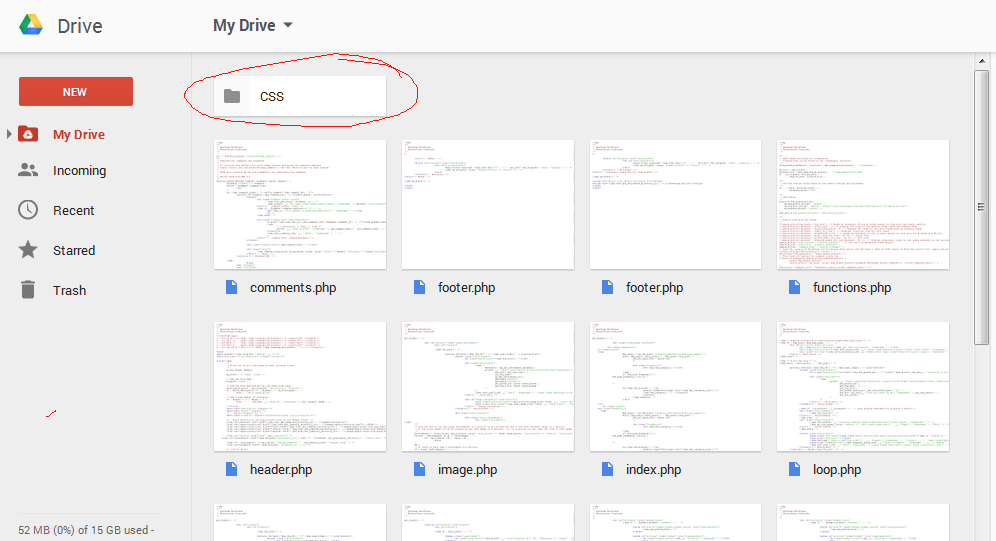
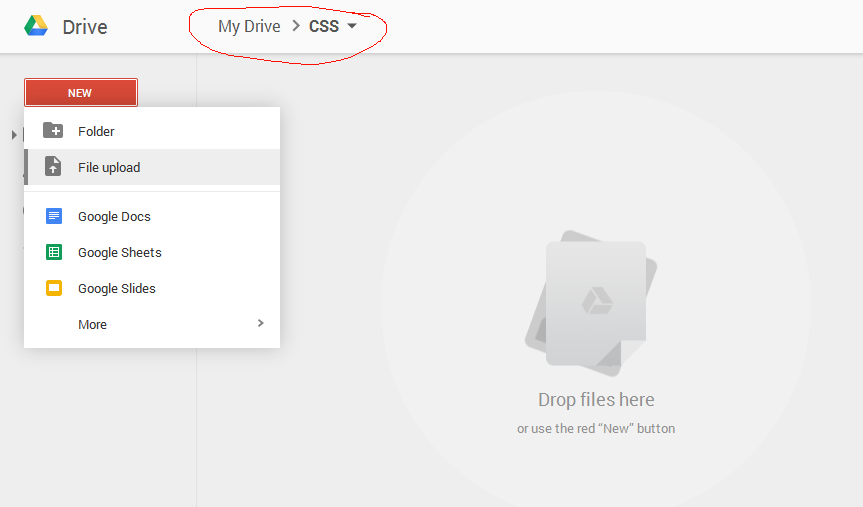
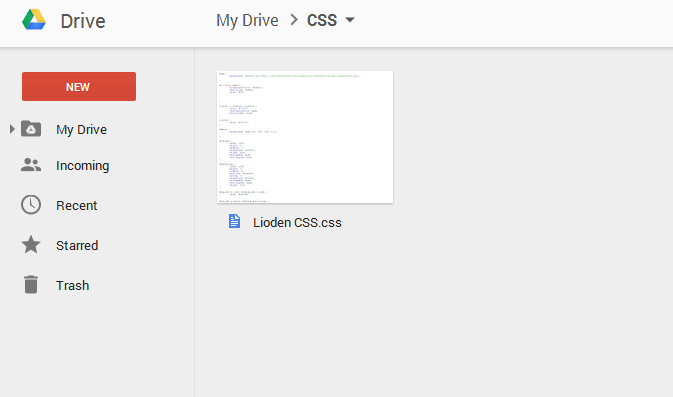
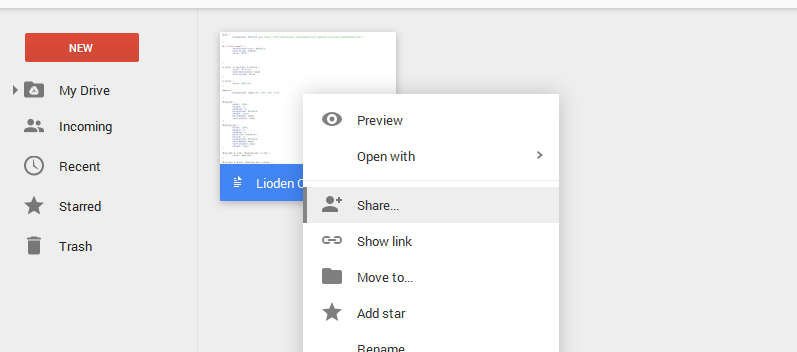
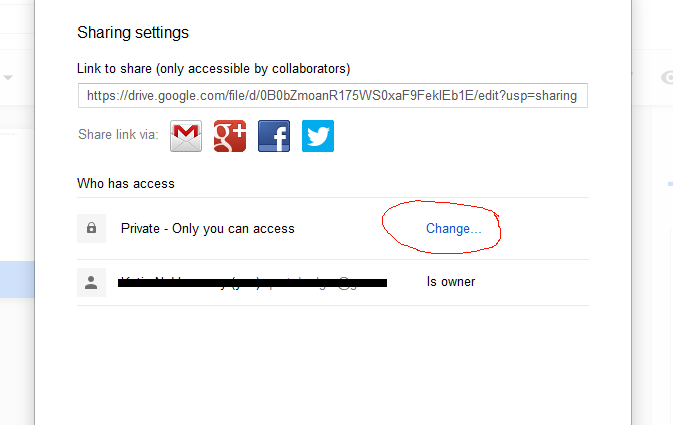
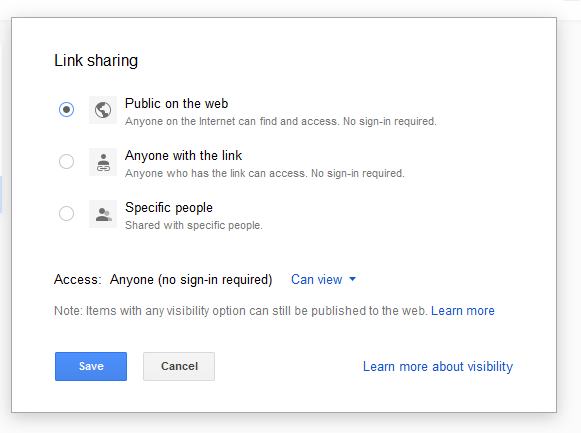
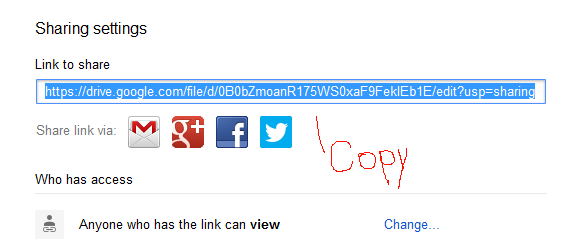
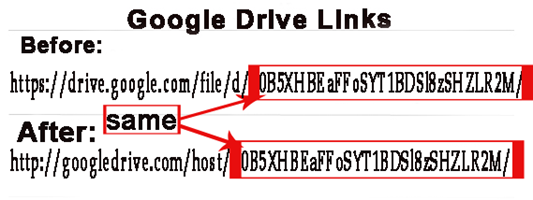
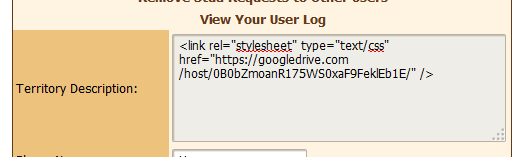
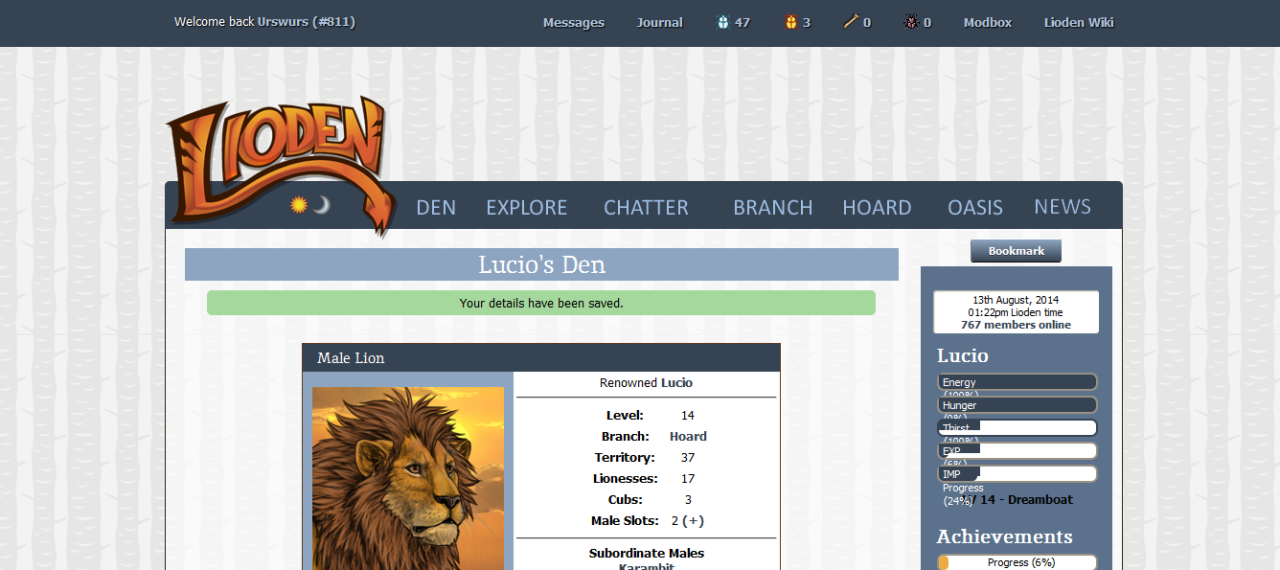
*This guide is for how to host and implement your CSS, not how to code CSS. Made this to replace my old guide since it seems dropbox no longer allows public folders for new users. It seems this does not affect existing users, however, as I still have a public folder that still displays my CSS, as you can see at my main account Welp, here's the new guide, I used this account as the example: First thing to do is go to your google drive. Create a CSS folder:  Next is to upload your CSS file to the CSS folder   Next thing to do is share the file. Right click on your CSS and select "share":  Right now only you can access it. If this CSS is just for you, then you don't need to change anything. If this is for someone else, or you want someone to edit, then make it so others can access it:   I made mine public because whatever. Next, is to get your file ID. So copy the share link:  Now, this next part can be pretty tricky. It is absolutely vital that you follow this part exactly so your CSS can work. To make the CSS work, you have to modify the link you just copied. Here's a handy thing that I stole from another guide:  So my link looks like this: https://drive.google.com/file/d/0B0bZmoanR175WS0xaF9FeklEb1E/edit?usp=sharing After the change, it looks like: https://googledrive.com/host/0B0bZmoanR175WS0xaF9FeklEb1E The bolded part is your file's ID. You can also just use this template link to make things easy: https://googledrive.com/host/insertIDhere Okay once you got the above link, now it's ready to be implemented into your Lioden profile. Insert your link into this: <*link rel="stylesheet" type="text/css" href="Insertdrivelinkhere" /*> get rid of the *s Now put this into your profile description like so:  click submit annnnddd:  there's your shiny new profile. (also ignore my bars on the right there. It seems lioden changed how it looked, so it affected my own CSS) This was actually my very first time using Googledrive to host, so if I got it to work, so can you. And if your CSS doesn't work, then follow the steps again, especially the URL modification part.  0 players like this post! Like? 0 players like this post! Like? Edited on 13/08/14 by Urswurs (#811) |
|
Starry Fest (#123900)
View Forum Posts  Posted on 2019-04-29 11:16:22 |
|
| G2 Pie x3 Rosette| Sutekh (#137960) 
Confused View Forum Posts  Posted on 2019-10-01 14:23:44 |
|
The spicy Side 🐁 (#187580)
Scourge of Lions View Forum Posts  Posted on 2019-11-02 03:38:42 |
Toklo (#137960) this doesn't work on google drive anymore, they updated it so you can't host   0 players like this post! Like? 0 players like this post! Like? |
1 2 |
|---|
Memory Used: 625.23 KB - Queries: 0 - Query Time: 0.00000 - Total Time: 0.00351s
 Report
Report


